Cách tạo chuyển động và hành động
Phần 5: Cách tạo chuyển động và hành động
Hoạt hình kiểu gì mà không có chuyển động? Hoạt hình kiểu gì khi nó không thể kể nổi một câu chuyện. Bạn có thể đã thấy các nghiên cứu nghệ thuật về cơ thể con người, được rút ra từ một mô hình sống để tham khảo. Nó có tác dụng rất hữu ích trong việc hiểu cách giải phẫu và cơ bắp phản ứng khi chúng ta di chuyển.
Nhưng mà, tính truyền cảm trong phong trào này không rõ ràng. Nó chỉ đơn giản là một bản tái tạo của cuộc sống thực và không có gì hơn. Cách thể hiện chuyển động và hành động trong một bản vẽ theo phong cách hoạt hình khá khác biệt so với đời thực. Do đó, ngoài kiến thức cần thiết để xây dựng cơ thể nhân vật của bạn, việc thành thạo các kỹ thuật cần thiết để tạo cảm giác sống thực vào các hình thức này là điều cần thiết. Và đó là những gì chúng ta sẽ nói trong hướng dẫn này!
Những gì bạn cần biết
Khi phát triển một nhân vật trong một tình huống nhất định, người nghệ sĩ phải xây dựng hành động phù hợp. Bất kỳ cảnh nào được phát triển cho nhân vật của bạn nên được thông báo cho người xem về ý định thực sự đằng sau hành động của nhân vật. Ví dụ như động lực của họ, cảm xúc của họ, kỹ năng của họ (hoặc kỹ năng mà họ thiếu) và tính cách của họ. Và tất cả những điều này phải đạt được ngay cả khi không có đối thoại. Ưu điểm của phim hoạt hình so với phim trực tiếp chính là điều này: chúng ta có thể sáng tạo những biểu cảm cơ thể và phóng đại cảm xúc đến cực độ. Bạn không cần một diễn viên, một studio, hoặc chi phí quá cao. Chỉ có giấy và bút. Và trí tưởng tượng của bạn là giới hạn!
Để đạt được những kết quả này, bạn cần theo đuổi những mục tiêu:
- Simplicity (Sự đơn giản)
- Rhythm (Nhịp điệu)
Chúng ta sẽ dần tìm hiểu vai trò của mỗi mục tiêu trên trong bố cục của một cảnh được vẽ.
1. Line of Action (nét vẽ hình thể)
"Line of action" là một nét vẽ hình thể theo một cách đơn giản nhất, nó đi theo đường chuyển động của cơ thể nhân vật mà bạn vẽ. Lập kế hoạch để vẽ bằng nét vẽ hình thể này là một kỹ thuật tuyệt vời để đạt được mục tiêu mong muốn. Bằng cách đó bạn có thể tăng cường hiệu ứng kịch tính. Hãy ghi nhớ điều này trong lần tới khi bạn vẽ nhân vật của mình trong action.
Line of action nên được sắp xếp hợp lý và mượt mà để chúng ta có thể thấy rõ ý định thực sự đằng sau mỗi hành động của nhân vật. Và phải đặc biệt chú ý khi bạn vẽ nó dựa vào những hành động phức tạp:
Một ví dụ về việc sử dụng sai line of action, line này không phù hợp với bối cảnh ở hình khối lý tưởng.
Chúng ta thấy một ví dụ hoàn hảo về sự đơn giản và nhịp điệu trong hoạt hình. Nét vẽ hình thể cung cấp cho các nghệ sĩ một cơ hội để mở rộng tác động của các cảnh của mình. Sử dụng phương pháp này trước khi xác định tỷ lệ characters của bạn. Tôi đảm bảo với bạn rằng kết quả cuối cùng của movement (sự chuyển động) sẽ vô cùng thỏa đáng.
Để giúp chúng ta hiểu các kỹ thuật và quy trình được sử dụng để mang lại sức sống thực cho các bản vẽ hoạt hình, chúng ta phải biết các nguyên tắc lý thuyết mà các kỹ thuật này dựa vào.
2. 12 nguyên tắc cơ bản của hoạt hình
Năm 1981, hai trong số những họa sĩ hoạt hình vĩ đại nhất của Disney (Frank Thomas và Ollie Johnston) đã viết một cuốn sách có tên "The Illusion Of Life". Trong đó, khán giả được giới thiệu "12 khái niệm cơ bản về hoạt hình" được hãng phim sử dụng (từ năm 1930) trong nỗ lực tạo ra những hình ảnh động chân thực hơn. Mặc dù các khái niệm này được phát triển để sử dụng trong hoạt hình truyền thống, ngày nay chúng vẫn không thay đổi ngay cả đối với các dự án được tạo ra bằng kỹ thuật số. Các bạn có thể xem thêm bài viết 12 nguyên tắc của anime được dựa trên lý thuyết của chính cuốn sách này nhé!
12 khái niệm cơ bản gồm:
- Squash and stretch
- Anticipation
- Staging
- Straight ahead action and pose to pose
- Follow through and overlapping action
- Slow in and slow out
- Arcs
- Secondary action
- Timing
- Exaggeration
- Solid drawing
- Appeal
Vì trọng tâm bài viết này không phải là áp một đống lý thuyết hay kỹ thuật khó cho bạn, nên chúng ta sẽ chỉ tập trung và những cái chính và tìm hiểu xem chúng ta có thể thêm gì vào các thiết kế "nhàm chán" khác của chúng ta.
Squash and Stretch (Sự co giãn của chuyển động)
Squash và stretch được xem là yếu tố quan trọng nhất trong 12 nguyên tắc hoạt hình. Khi áp dụng, nó giúp thêm thắt cho các nhân vật và đối tượng hoạt hình ảo giác về trọng lực, trọng lượng, khối lượng và tính linh hoạt. Hãy xem cách một quả bóng cao su nảy lên khi ném vào không khí: quả bóng giãn dài khi bay lên và co lại khi chạm đất.Khi sử dụng nguyên tắc này, điều quan trọng là phải giữ khối lượng của vật thể phù hợp. Vì khi bạn giãn dài một cái gì đó, nó sẽ mỏng đi, và khi bạn co nén một cái gì đó, nó sẽ dài ra(Thao Lee - iDesign.vn). Lấy ví dụ:
 |
| Squash and Stretch (Sự co giãn của chuyển động) |
Lưu ý vật lý bóng nảy: khi bóng rơi, tốc độ của nó tăng lên và hình dạng của nó kéo dài; khi ở trên mặt đất, nó kéo dài theo chiều ngang (biểu thị trọng lượng hoặc cường độ của lực hấp dẫn).
Ví dụ trên minh họa hoàn hảo cho cái gọi là kỹ thuật. Nhiều khả năng bạn sẽ không nhìn thấy một quả bóng nảy như vậy trong đời thực, nhưng ở dạng hoạt hình, nó hoạt động rất tuyệt!
Ví dụ trên minh họa hoàn hảo cho cái gọi là kỹ thuật. Nhiều khả năng bạn sẽ không nhìn thấy một quả bóng nảy như vậy trong đời thực, nhưng ở dạng hoạt hình, nó hoạt động rất tuyệt!
Một ví dụ về kỹ thuật được áp dụng cho các biểu hiện trên khuôn mặt: chú ý cách hộp sọ không thay đổi và chỉ có phần hàm kéo dài hoặc co lại.
Áp dụng kỹ thuật cho ột cảnh tương tự. Trong ví dụ trên, bạn có thể nhìn thấy được trọng lượng vật thể mà nhân vật đang ôm. Sức nặng khiến phần cơ thể và mặt của nhân vật bị thay đổi, bạn có thấy không?
Thật tuyệt phải không? Kỹ thuật này dẫn chúng ta đến chủ đề tiếp theo.
Exaggeration (Sự cường điệu)
Exaggeration được sử dụng để thúc đẩy các cử động thêm hấp dẫn hơn. Exaggeration có thể được sử dụng để tạo ra chuyển động cực kỳ hoạt hình hoặc các hành động thực tế hơn. Tuy nhiên, dù đó là một hình ảnh cách điệu hay thực tế, Exaggeration cũng nên được thực hiện ở mức độ cho phép.
Nếu bạn có một hình ảnh động bạn có thể sử dụng Exaggeration để tạo ra một chuyển động vui giống với cuộc sống thực tế. Ví dụ, nếu một nhân vật đang chuẩn bị nhảy ra khỏi ván nhún bạn có thể đẩy họ xuống trước khi họ nhảy ra. (rainstormfilm.com)
Nếu bạn có một hình ảnh động bạn có thể sử dụng Exaggeration để tạo ra một chuyển động vui giống với cuộc sống thực tế. Ví dụ, nếu một nhân vật đang chuẩn bị nhảy ra khỏi ván nhún bạn có thể đẩy họ xuống trước khi họ nhảy ra. (rainstormfilm.com)
Phóng đại biểu cảm cơ thể để thêm kịch tính và tác động lớn hơn cho các bản vẽ là một quy tắc bắt buộc trong hoạt hình. Hình dung những gì xảy ra khi chúng ta giật mình hoặc sợ hãi, một phản ứng bất ngờ xảy ra trong cơ thể chúng ta. Điều tương tự sẽ xảy ra trong bản vẽ hoạt hình, nhưng với phản ứng dữ dội hơn nhiều!
Đây là một ví dụ cho sự phóng đại của một phản ứng tự nhiên chúng ta có trong cuộc sống thực. Hãy chú ý đến đôi mắt phóng ra và cơ thể cứng ngắc của nhân vật.
Theo quy tắc của Disney, kỹ thuật này phải vận hành dựa theo cuộc sống thực, nhưng phải được trình bày dưới dạng khắc nghiệt hơn. Sự phóng đại liên quan đến những thay đổi về đặc điểm vật lý của một nhân vật, hoặc một yếu tố của cảnh trong đó. Tuy nhiên, hãy nhớ rằng điều quan trọng là phải duy trì ý thức tốt về hành động mà bạn đang cố gắng minh họa khi sử dụng kỹ thuật này, để không gây nhầm lẫn cho người xem.
Theo quy tắc của Disney, kỹ thuật này phải vận hành dựa theo cuộc sống thực, nhưng phải được trình bày dưới dạng khắc nghiệt hơn. Sự phóng đại liên quan đến những thay đổi về đặc điểm vật lý của một nhân vật, hoặc một yếu tố của cảnh trong đó. Tuy nhiên, hãy nhớ rằng điều quan trọng là phải duy trì ý thức tốt về hành động mà bạn đang cố gắng minh họa khi sử dụng kỹ thuật này, để không gây nhầm lẫn cho người xem.
Bạn có thể nhìn thấy sự phóng đại của ảnh trên không? Lưu ý các vét vẽ hình thể của nhân vật, chúng giúp thể hiện được sức mạnh của anh chàng nâng quả bóng. bằng cách này khiến các bạn "tin" rằng quả bóng mà anh ấy nâng rất là nặng.
Anticipation (Sự lấy đà/ chuẩn bị)
Anticipation là một kỹ thuật được sử dụng để chuẩn bị cho người xem cho một hành động sắp xảy ra. Nó có thể được sử dụng để dự đoán một động thái hoặc sự xuất hiện của một đối tượng hoặc nhân vật, tạo ra một kỳ vọng và thể hiện trước sự cao trào. |
| Anticipation (Sự lấy đà/ chuẩn bị) |
Đây là một ví dụ kinh điển trong anticipation: nhân vật đang chuẩn bị chạy và rời khỏi hiện trường!
Về mặt lý thuyết, anticipation bao gồm một chuyển động kịp thời theo bất kỳ hướng nào được củng cố bằng một chuyển động theo hướng ngược lại. Trong phim hoạt hình, hầu hết thời gian nó có nghĩa là một dự đoán trước khi hành động và sau đó là một quá trình phục hồi để hoàn thành chuỗi.
Lưu ý hành động ở trên, vì trong hành động này chúng ta đã chèn anticipation. Lúc đầu, có một sự lấy đà ngắn gọn của chuyển động, theo trình tự, sẽ kích hoạt hành động. Dần dần chúng ta quan sát cơ thể bước vào quá trình hồi phục và trở về tư thế thoải mái.
Anticipation là một kỹ thuật thường được sử dụng trong hoạt hình để tạo ra sự kỳ vọng và tác động trong một cảnh quay dù là hoạt hình hay tĩnh. Hãy coi như đây là một bài tập, cố gắng tìm các ví dụ khác về kỹ thuật này đang được áp dụng.
Take and Accent
Trong phim hoạt hình, chúng ta gọi Take the effect that precedes an Accent ( Hiệu ứng trước khi tạo điểm nhấn) - được sử dụng để tăng cường biểu hiện "bất ngờ". Nó đi theo những bước sau:
- Một nhân vật nhìn thấy một cái gì đó đáng ngạc nhiên;
- Sự lấy đà xảy đến (cúi đầu nhanh chóng);
- "Điểm nhấn" xảy ra và đầu hướng lên;
- Nhân vật ổn định lại trạng thái.
Hãy cùng nhau chinh phục hiệu ứng này:
Bước 1: Chúng ta sẽ bắt đầu với một nhân vật có biểu cảm hạnh phúc hoặc bình thường:
Bước 1: Chúng ta sẽ bắt đầu với một nhân vật có biểu cảm hạnh phúc hoặc bình thường:
Bước 2: Nhân vật nhìn thấy một điều đáng ngạc nhiên và có khoảnh khắc lấy đà, cúi đầu xuống với đôi mắt nhắm nghiền. Động thái này củng cố ý tưởng rằng anh ta đang nhìn thấy một cái gì đó không thể tin được!
Bước 3: Tiếp theo là xảy ra phản ứng bất ngờ và phần đầu căng ra
Bước 4: Nhân vật ổn định lại trạng thái và trở lại nguyên dạng ban đầu.
 |
| Take the effect that precedes an Accent ( Hiệu ứng trước khi tạo điểm nhấn) |
Bên trong quá trình này, các nhà làm phim hoạt hình áp dụng timing cho cảnh, bao gồm các bản vẽ bổ sung để tạo ra các hiệu ứng chuyển tiếp mượt mà.
 |
| Take the effect that precedes an Accent ( Hiệu ứng trước khi tạo điểm nhấn) |
Chúng ta có thể thấy kỹ thuật "Squash and Stretch" mang lại sự linh hoạt và tác động cho chuyển động. Trong cuộc sống thực, thứ linh hoạt duy nhất trong đầu chúng ta là hàm, liên tục mở ra và đóng lại. Nhưng trong phim hoạt hình, mọi thứ đều kéo dài cả đầu!
Chúng ta sẽ nói thêm một chút về "timing" sau nhé!
Slow In và Slow Out (Bắt đầu và kết thúc chậm rãi)
Đương nhiên, khi chúng ta chuẩn bị cho một chuyển động đột ngột hoặc thực hiện bất kỳ hành động nào đòi hỏi nỗ lực, cơ thể chúng ta cần một phần nhỏ thời gian để tập trung năng lượng cần thiết để thực hiện chuyển động này. Kết quả là tạo ra một sự tăng tốc đột ngột (hoặc không đổi, tùy thuộc vào chuyển động), sau đó sẽ giảm cho đến khi nó trở lại trạng thái bình thường. Đây là một trong những lý do tại sao hình ảnh động của một nhân vật trở nên đáng tin cậy khi số khoảng cách hoặc khung dao động với tần số đó là một bản dịch phóng đại những gì xảy ra trong cuộc sống thực.
Trong phim hoạt hình, khi chúng ta đặt nhiều khung hình ở đầu và cuối của một hành động, nhấn mạnh đến một chuyển động cụ thể, và bao gồm ít khung hình hơn trong số chúng, chúng ta sẽ tạo ra cái gọi là "slow in và slow out." Nguyên tắc này cũng được sử dụng rộng rãi trong hoạt hình khi chúng ta muốn di chuyển các nhân vật giữa các tư thế khó, như nhảy lên khỏi mặt đất.
Mẹo: Nếu bạn là nhà thiết kế web làm việc với các hiệu ứng chuyển tiếp để tạo hình động trong các trang web, có lẽ bạn đã bắt gặp thuộc tính "timing" của Transition function trong CSS3. Hàm này sử dụng, trong số các tham số khác, các giá trị như "ease-in" và "ease-out" để mô tả đường cong vận tốc của hình ảnh động. Tương tự, nếu bạn làm việc với After Effects để tạo các video tuyệt vời, có lẽ bạn đã nhận thấy trong thanh Keyframe Assistant, các tùy chọn "Ease Ease", "Ease In" và "Ease Out". Trong cả hai trường hợp, nếu bạn đã dùng qua với một trong những lệnh đó (hoặc cả hai), điều đó có nghĩa là bạn đã áp dụng nguyên tắc hoạt hình nổi tiếng này cho các dự án của mình!
Appeal (Sự hấp dẫn)
Sự hấp dẫn là một cái gì đó có thể được dịch là sự lôi cuốn và cá tính mà nghệ sĩ đưa ra sáng tạo của mình. Cho dù họ là tốt hay xấu, anh hùng hay nhân vật phản diện, đàn ông hay phụ nữ, điều quan trọng nhất là người xem tạo ra sự đồng nhất với họ. Các tính năng vật lý cũng quyết định hành vi và tính cách của nhân vật. Do đó, bất kỳ hành động hoặc thái độ nào mà nhân vật thực hiện, chúng ta nên xem xét các đặc điểm thể chất, xã hội và văn hóa của họ để nhân rộng sự hấp dẫn phù hợp cho những nhân vật đó.
Trong hình trên, chú ý cách các ví dụ thể hiện rõ sự hấp dẫn của từng nhân vật. Chúng ta có thể sử dụng các chi tiết tinh tế để làm nổi bật các đặc điểm nhất định: Lưu ý hình bóng của người phụ nữ hoặc khuôn mặt dài của người quản gia và tư thế cứng nhắc, luôn thanh lịch của ông ấy. Điều quan trọng là phải hiểu bản chất của từng đặc điểm và sử dụng chúng để thêm sức sống thực vào các cảnh của bạn.
Tìm kiếm các chuyển động và hành động cụ thể mà mỗi nhân vật sử dụng để giao tiếp với người xem. Họ có cư xử như một người phụ nữ gợi cảm? Một tên trộm? Một kẻ lừa gạt? Một người quản gia? Một người bồi bàn? Một stylist? Các đặc điểm độc đáo xác định chúng là gì? Họ mặc loại quần áo nào? Chúng ta nên luôn luôn quan sát cách mọi thứ hoạt động và hành xử trong cuộc sống thực và sử dụng nó để lợi thế của chúng ta.
Chúng ta hãy nhanh chóng chuyển qua từng nguyên tắc còn lại để chúng ta hiểu ý nghĩa của chúng:
Chúng ta hãy nhanh chóng chuyển qua từng nguyên tắc còn lại để chúng ta hiểu ý nghĩa của chúng:
Staging (Dàn dựng)
Dàn dựng được sử dụng để hướng sự chú ý của khán giả về những gì quan trọng nhất trong một cảnh có thể liên quan đến một số tình huống hoặc đối tượng. Về cơ bản, nó được sử dụng để giữ sự tập trung vào những gì quan trọng và tránh những thông tin không cần thiết. Khái niệm này cũng được áp dụng mạnh mẽ trong truyện tranh. Màu sắc, ánh sáng và góc máy ảnh có thể được áp dụng để củng cố sự tập trung vào các chi tiết quan trọng nhất.
Tôi đã thêm một chiếc xe để củng cố ý nghĩa của cảnh. Bây giờ chúng ta có bối cảnh vững chắc và mọi thứ bắt đầu có ý nghĩa hơn!
Straight Ahead Action và Pose to Pose (Sự diễn tiến và Sự chuyển hoá điệu bộ - tư thế - hình dạng)
"Straight ahead action" có nghĩa là vẽ một khung cảnh hoạt hình theo từng khung hình từ đầu đến cuối. "Pose to pose" chỉ đề cập đến dạng thiết kế các khung hình chính, sau đó thêm các khung phụ vào giữa chúng. Thật thú vị, kỹ thuật đầu tiên chỉ được sử dụng trong hoạt hình 2D. Nhưng kỹ thuật "pose to pose" vẫn được sử dụng trong bảng phân cảnh cho phim và hoạt hình 3D.
Follow Through và Overlapping Action ( Kéo theo và quá đà)
"Follow through" đề cập đến phản ứng dai dẳng ở các bộ phận khác trên cơ thể nhân vật do bất kỳ chuyển động nào. Lấy ví dụ, một số bộ phận cơ thể tiếp tục di chuyển khi nhân vật dừng đột ngột. "Overlapping action" là một kỹ thuật trong đó một số bộ phận của cơ thể di chuyển với tốc độ khác nhau, chẳng hạn như khi thân, tay chân hoặc tóc di chuyển ở một khoảng thời gian khác nhau trên đầu. Sự kết hợp của hai kỹ thuật này cung cấp tính chân thực cao hơn cho hình ảnh động.
Arcs (Di chuyển theo đường cong)
Chuyển động được thực hiện bởi một nhân vật hoặc đối tượng đi theo một con đường trong một luồng nhất định, được gọi là "vòng cung". Hãy tưởng tượng các chuyển động lặp đi lặp lại của một nhạc trưởng trong một dàn nhạc, các chuyển động tinh tế của một vận động viên trượt băng hoặc quỹ đạo của một vận động viên Olympic trong một cú nhảy. Tất cả trong số họ phải tuân theo một vòng cung của các chuyển động chất lỏng đặt chúng trong các loại cụ thể của họ. Đưa một vật thể hoặc nhân vật ra khỏi vòng cung tự nhiên của nó trong khoảnh khắc hành động mà không có lý do rõ ràng, sẽ làm cho tác phẩm của bạn trông kỳ quặc và bất thường.Secondary Action (Hành động thứ cấp, hành động phụ)
Đây là kỹ thuật thêm "hành động phụ" vào hành động chính của cảnh, để nhấn mạnh thông điệp mà bạn muốn gửi. Hãy tưởng tượng một nhân vật đi xuống phố mà không chú ý, và những chiếc xe đi ngang qua anh ta để nhấn mạnh sự nguy hiểm. Hoặc tạo ra, trong tâm trí của bạn, biểu cảm khuôn mặt dao động khi một nhân vật cố gắng giữ thăng bằng trên dây. Đây là những ví dụ về các hành động thứ cấp củng cố ý tưởng chính của cảnh và chỉ hoạt động như một sự bổ sung.Timing (Thời gian)
"Timing" có nghĩa là số lượng bản vẽ tạo nên một hành động cụ thể. Ví dụ: Một đối tượng hoặc nhân vật di chuyển chậm hoặc gặp khó khăn, thường là một nhân vật nặng. Vì vậy, nó phản ánh trong số lượng khung hình bạn cần vẽ để mô tả cảnh thực tế. Tương tự làm việc ngược lại, với một đối tượng nhẹ hơn.
Thời gian là một khái niệm cực kỳ quan trọng trong hoạt hình và được sử dụng rộng rãi để giúp sáng tác nhân vật và hành động của nó.
Solid Drawing
"Solid drawing" đề cập đến độ chính xác của bản vẽ của bạn trên một tờ giấy. Chúng cần phải có khối lượng và trọng lượng để được hiểu đúng và đánh giá cao. Tuy nhiên, lưu ý rằng điều này không đề cập đến số lượng chi tiết hiện thực trong nghệ thuật của bạn, mà chỉ là cách bạn thể hiện với công chúng kiến thức lý thuyết của bạn về vẽ mọi thứ. Người nghệ sĩ đã nắm vững các nguyên tắc cơ bản của thiết kế có thể tạo ra ảo ảnh ba chiều trong tác phẩm của mình, ngay cả khi vẽ trên lớp 2D. Đây là ảo ảnh thực sự của cuộc sống.
Một số phong cách hoạt hình đòi hỏi sự thể hiện cực kỳ trung thực của đồ vật, quần áo và đồ tạo tác để dịch đúng một cảnh hoặc đặt người xem vào một giai đoạn lịch sử nhất định, phơi bày chi tiết từng phút. Vì lý do này, kiến thức lý thuyết và thực tế về các nguyên tắc cơ bản của vẽ và giải phẫu con người là không thể thiếu.
Một số phong cách hoạt hình đòi hỏi sự thể hiện cực kỳ trung thực của đồ vật, quần áo và đồ tạo tác để dịch đúng một cảnh hoặc đặt người xem vào một giai đoạn lịch sử nhất định, phơi bày chi tiết từng phút. Vì lý do này, kiến thức lý thuyết và thực tế về các nguyên tắc cơ bản của vẽ và giải phẫu con người là không thể thiếu.
Tại Tuts+, chúng tôi có một số bài viết và hướng dẫn, được viết bởi nhiều tác giả khác nhau, sẽ giúp bạn đi sâu vào các nguyên tắc cơ bản này. Bằng cách đó, bạn sẽ có thể đi lang thang qua một số phong cách vẽ khác nhau, biến mình thành một họa sĩ hoàn chỉnh. (Bạn có thể truy cập vào Tutsplus ở đây)
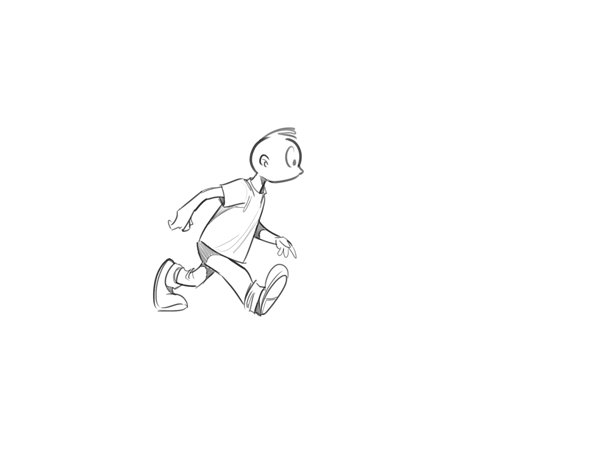
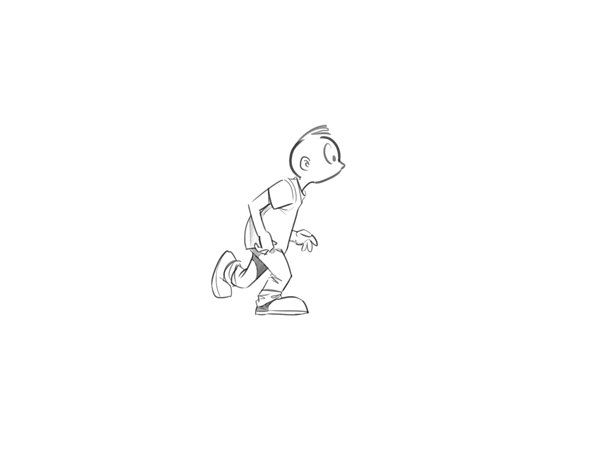
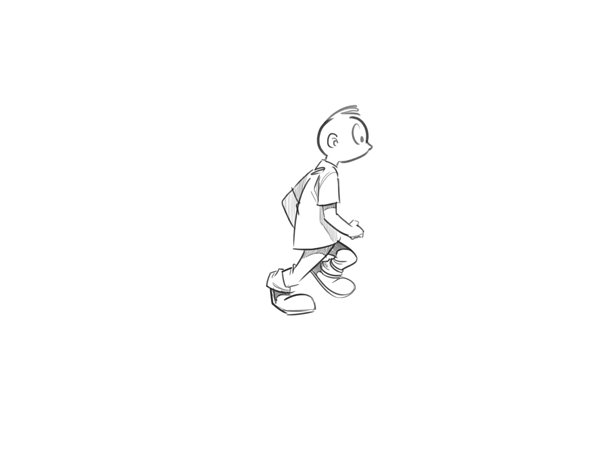
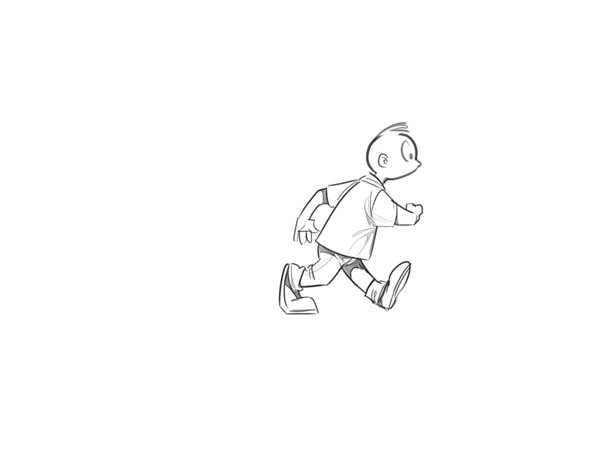
3. Sequential Movements và Walk-Cycles (Chuyển động tuần tự và đi bộ)
Theo nhà hoạt họa Ken Harris của Warner Bros. "Bước đi là điều đầu tiên cần học". Học cách làm cho nhân vật bước đi đúng cách là một trong những điều khó nhất đại diện cho hình thức hoạt hình, bởi vì có một số cách để làm điều đó thay đổi tùy theo khối lượng, trọng lượng, bối cảnh và cường độ của cảnh.
Thật thú vị khi lưu ý rằng hành động bước đi không gì khác hơn là học cách hỗ trợ bản thân. Nói cách khác, chúng ta cố gắng để tránh ngã sấp mặt xuống đất! Hãy tưởng tượng một em bé học cách đứng... đó là quá trình gọi là "step-catch".
Con người chúng ta, khi bước đi với sự tự tin, không có những bước cà giựt cà giật. Trên thực tế, chúng ta khó nâng chân lên. Chuyển động của chúng ta được bao hàm và tối thiểu, với mục đích duy nhất là làm cho cơ thể chúng ta tiến về phía trước.
Chà... trong phim hoạt hình, mọi thứ hoạt động hơi khác. Bạn có thể kể một câu chuyện hoàn chỉnh với cách một nhân vật đang bước đi. Vì lý do này, chúng ta phải áp dụng một số kỹ thuật phóng đại và thời gian để có được kết quả thú vị hơn.
Hãy phân tích quy trình đơn giản hóa với mẫu bên dưới:
Thật thú vị khi lưu ý rằng hành động bước đi không gì khác hơn là học cách hỗ trợ bản thân. Nói cách khác, chúng ta cố gắng để tránh ngã sấp mặt xuống đất! Hãy tưởng tượng một em bé học cách đứng... đó là quá trình gọi là "step-catch".
Con người chúng ta, khi bước đi với sự tự tin, không có những bước cà giựt cà giật. Trên thực tế, chúng ta khó nâng chân lên. Chuyển động của chúng ta được bao hàm và tối thiểu, với mục đích duy nhất là làm cho cơ thể chúng ta tiến về phía trước.
Chà... trong phim hoạt hình, mọi thứ hoạt động hơi khác. Bạn có thể kể một câu chuyện hoàn chỉnh với cách một nhân vật đang bước đi. Vì lý do này, chúng ta phải áp dụng một số kỹ thuật phóng đại và thời gian để có được kết quả thú vị hơn.
Hãy phân tích quy trình đơn giản hóa với mẫu bên dưới:
Lưu ý trong hình trên, hai cánh tay luôn đối lập với chân và khi cơ thể vươn lên ở vị trí đi qua, một chân không bị cong. Bây giờ chúng ta lấp đầy khoảng trống với các bản vẽ còn lại và hoàn thành một chu kỳ đi bộ cơ bản trong phong cách phim hoạt hình:
Sự khác nhau giữ đi bộ và chạy
Như tôi đã nói trước đó, trong phim hoạt hình (và trong cuộc sống thực) có rất nhiều cách để bước đi, và chúng có thể được sử dụng để thể hiện cảm xúc và mong muốn trong các nhân vật. Một số mẫu được sử dụng để thể hiện những cảm xúc này:
Các mẫu hoạt hình nổi tiếng: Xem ba loại khác nhau và các biến thể của hình ảnh đi bộ ở trên, chúng được xây dựng dựa trên cuốn sách Cartoon Animation, của Preston Blair. Tôi chắc chắn rằng bạn đã nhìn thấy những hình ảnh này nhiều lần trong các bộ phim hoạt hình khác nhau...
Sự khác biệt giữa các bước đi của động vật bốn chân
Động vật bốn chân là một chủ đề phức tạp hơn bởi vì bạn cần phải mô tả được sự di chuyển bàn chân trước và sau, và theo những cách khác nhau (tùy thuộc vào độ phức tạp của chuyển động, trong thời gian khác nhau). Sự linh hoạt của chuyển động này thêm một sự phức tạp nhất định cho nhiệm vụ, nhưng là một bài thực hành tuyệt vời cho việc nghiên cứu các chuyển động của cuộc sống thực.Bước đi của một con vật trong phim hoạt hình là một định nghĩa đơn giản về những gì xảy ra trong cuộc sống thực. Các cơ và khớp phản ứng khác nhau tùy thuộc vào sự biến tính của chuyển động:
Hãy xem mũi tên đi qua phía trên đầu: Đầu rơi nhẹ xuống ngực khi chân sau đang trong quá trình chuyển đổi. Điều ngược lại xảy ra với chân trước.
Trong hoạt hình cũng có nhiều bước đi theo nhịp điệu khác nhau, lấy ví dụ:
 |
| Sự khác biệt giữa các bước đi của động vật bốn chân |
Hãy lấy ví dụ trên như một bài thực hành để có thể tìm ra được line of action rong các động tác trên. Cũng lưu ý rằng phi nước đại là một ví dụ tuyệt vời của squash và stretch.
Một chu kỳ đi bộ hoặc chạy thực tế phụ thuộc vào một số yếu tố, chẳng hạn như cân nặng, chiều cao, ý định ... Điều quan trọng nhất là quan sát các chuyển động này bằng cách sử dụng các tài liệu tham khảo thực sự.
Chủ đề của chu trình đi bộ / chạy này khá phức tạp và xứng đáng có hẳn một hướng dẫn dành riêng cho nó. Các động vật khác, chẳng hạn như ngựa, có sự khác biệt tinh tế trong giải phẫu khiến chân trước của chúng biểu hiện hơi khác lạ khi bước đi. Xem phần "Bí mật của bản vẽ động vật" trong hướng dẫn trước của tôi để biết thêm chi tiết. Để nghiên cứu sâu hơn về chuyển động của con vật, hãy xem những hướng dẫn khác trong Vẽ từng nét nhỏ nhé!
Chủ đề của chu trình đi bộ / chạy này khá phức tạp và xứng đáng có hẳn một hướng dẫn dành riêng cho nó. Các động vật khác, chẳng hạn như ngựa, có sự khác biệt tinh tế trong giải phẫu khiến chân trước của chúng biểu hiện hơi khác lạ khi bước đi. Xem phần "Bí mật của bản vẽ động vật" trong hướng dẫn trước của tôi để biết thêm chi tiết. Để nghiên cứu sâu hơn về chuyển động của con vật, hãy xem những hướng dẫn khác trong Vẽ từng nét nhỏ nhé!
Liên kết những gì đã học lại với nhau
Dưới đây là một chuỗi hoạt hình tôi đã làm dựa vào những kiến thức mà chúng ta đã tiếp cận ở phía trên. Squash và stretch, anticipation, staging, timing, overlapping, exaggeration, arcs, appeal... Bạn có thể xác định tất cả chúng? |
| Liên kết những gì đã học lại với nhau |
That's All Folks!
Có một cuộc tranh luận hiện nay tiếp tục thảo luận về vai trò của hoạt hình truyền thống trong nghệ thuật thế kỷ 21. Các hãng phim hoạt hình hiện đại như Pixar và Dreamworks vẫn sử dụng ít nhất 90% các kỹ thuật được thảo luận ở trên. Mang lại sức sống cho một bản vẽ, cho dù thông qua pin-up, truyện tranh hay phim hoạt hình thì đều rất tuyệt vời. Làm cho một đứa trẻ tin rằng một con vật có thể nói chuyện và hành động như một con người là một điều ý nghĩa. Khi bạn có thể khơi gợi cảm xúc trong người xem, không có từ nào có thể diễn tả cảm giác thành tựu của người nghệ sĩ trong khoảnh khắc đó.
Ngày nay, máy tính có thể thực hiện các nhiệm vụ không thể tưởng tượng được 15 năm trước. Công nghệ chụp chuyển động và phần mềm khác cho phép nghệ sĩ đến gần hơn với thực tế. Nhưng, đâu là lý do để tái tạo hiện thực và hoàn toàn thiếu đi sự kỳ diệu của phim hoạt hình? Xin thứ lỗi cho tôi, những người không đồng ý, nhưng các khái niệm truyền thống về chuyển động và hành động được tạo ra gần một trăm năm trước vẫn còn áp đặt các quy tắc và sẽ ra lệnh cho họ trong một thời gian dài.
Tôi cảm ơn tất cả những người đã đồng hành cùng tôi trong cuộc phiêu lưu này. Tiếp tục luyện tập và cho đến lần sau!
Cre: Carlos Gomes Cabral - tutsplust
Bạn có thể xem toàn bộ series tại đây:





























COMMENTS